はてなブログの編集モード/みたまま編集の使い方
いままでのブログ、初期設定である「みたまま編集」を使用して1ヶ月、私は編集時

この画面しか知りませんでした。
この記事はiPhone8で作成しています。

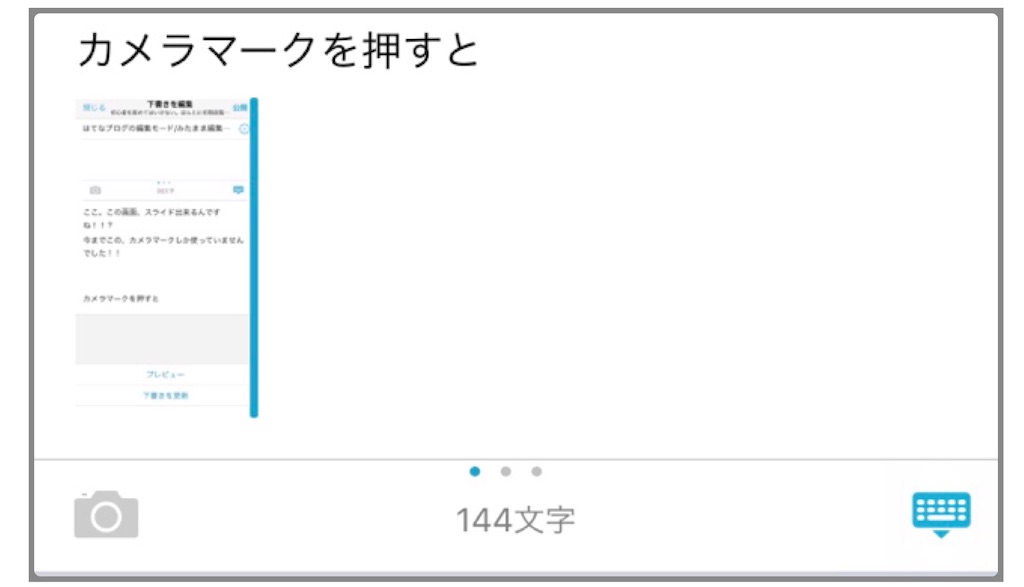
ここ。この画面、スライド出来るんですね!!?
今までこの、カメラマークしか使っていませんでした!!
ちなみに、カメラマークを押すと

自分の携帯電話のカメラロールが出てきます。貼りたい画像を押すと

こんな文字列が出てきて、しばらくしたら

貼りたい画像が現れます。編集ページでの画像は半分くらいに縮小されたサイズですが、「プレビュー」や「公開」して見てみると、縮小されておらず、等倍のサイズで表示されます。
みたまま編集モードでは、この操作で画像が挿入出来ます。簡単!嬉しい!
続いて、 まずは「見出し」
続いて、まずは「見出し」
続いて、まずは「見出し」
「見出し」を押すと、1つの段落が全部同じ大きさになりました。大きさは3段階あり、4回押すと元に戻ります。段落で同じ大きさになるので、空欄を開けても大きさは変わりません。また、改行をすると元の大きさに戻ります。

- 「リスト」押すと
- こんな丸が
- 改行する度に
- 出てきます。
- もう1回「リスト」を押すと
元に戻ります。

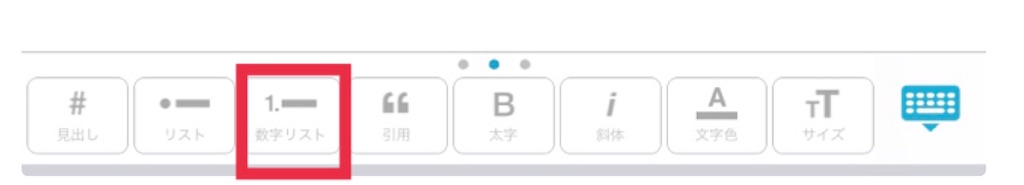
- 「数字リスト」は
- 改行する度に
- 数字が出てきます。
- 「1.」と「2.」の間で改行すると、「2.」が「3.」に自動で切り変わり、新しい「2.」が出てきます。
- ココに入れ忘れた!という時でも簡単に入れられますね!!
- もう1回「数字リスト」を押すと
元に戻ります。

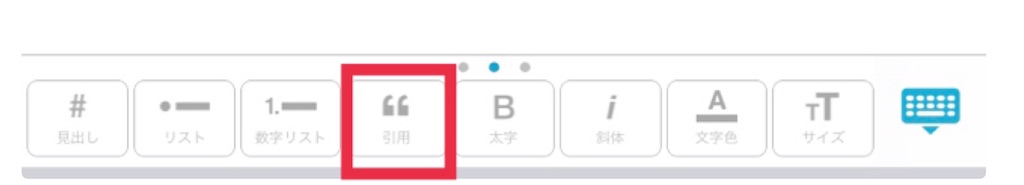
「引用」を押すと
左のような、薄い横棒が出てきました。
良くはてなブログで見るやつは
これだったんだ!!!!!
もう1回「引用」を押すと
元に戻ります。

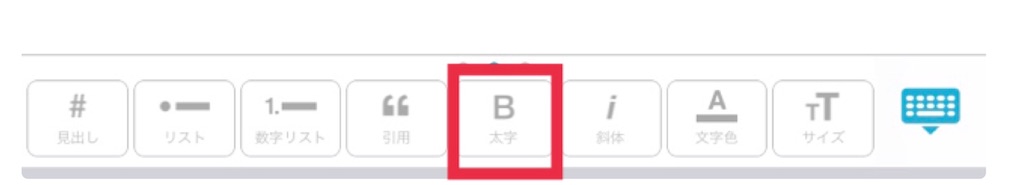
「太字」は、「太字」を押してから
文字を書かないと、太字にならないみたいですね。もう1回「太字」を押すか、
改行すると元の文字に戻ります。

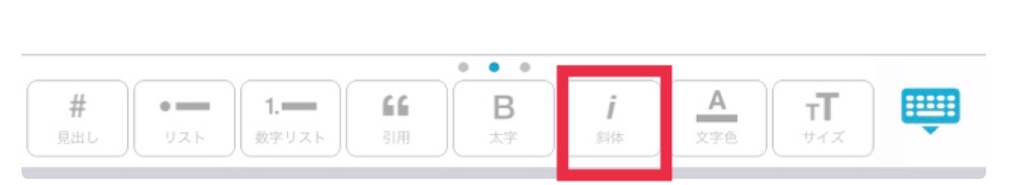
「斜体」も同じで、「斜体」を押してから文字を書かないと斜体になりません。もう1回「斜体」を押すか、
改行すると元の文字に戻ります。

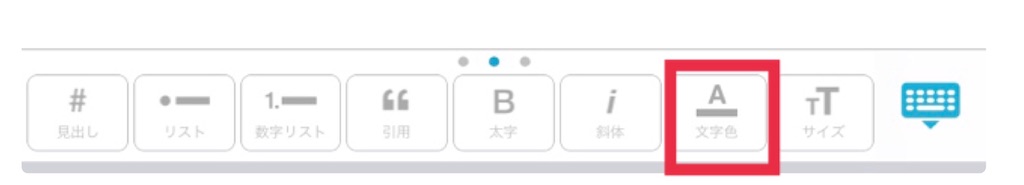
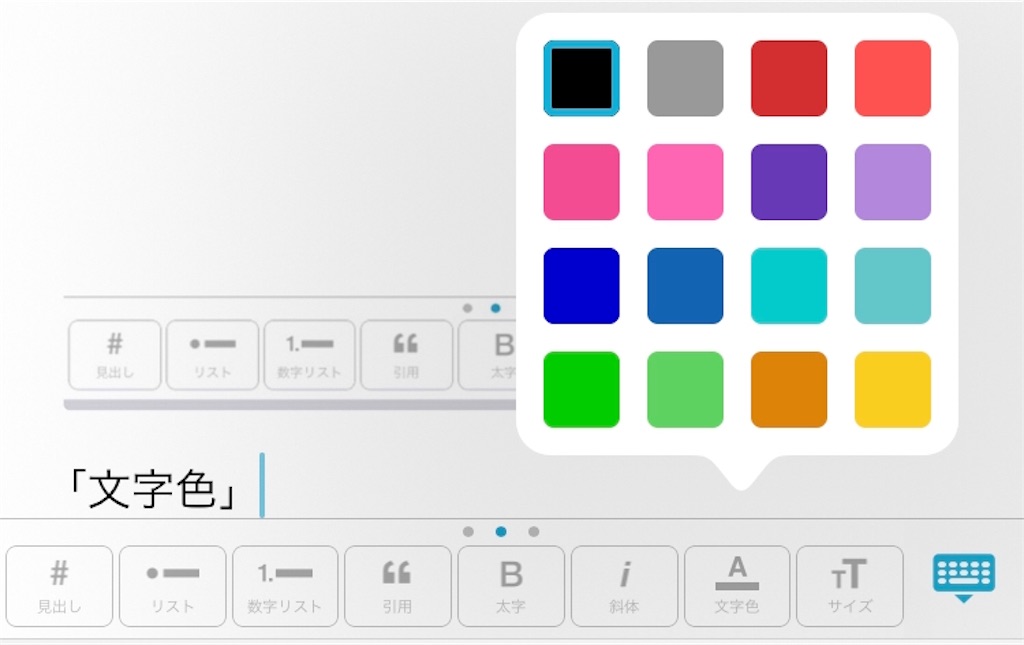
「文字色」は、押したらこんな画面が出てきました。

16色の中から好きな色に変えることができ、
改行すると黒に戻ります。

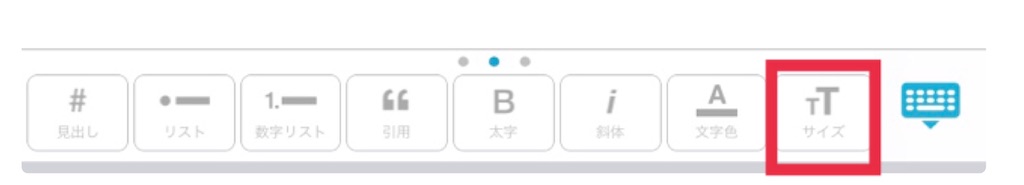
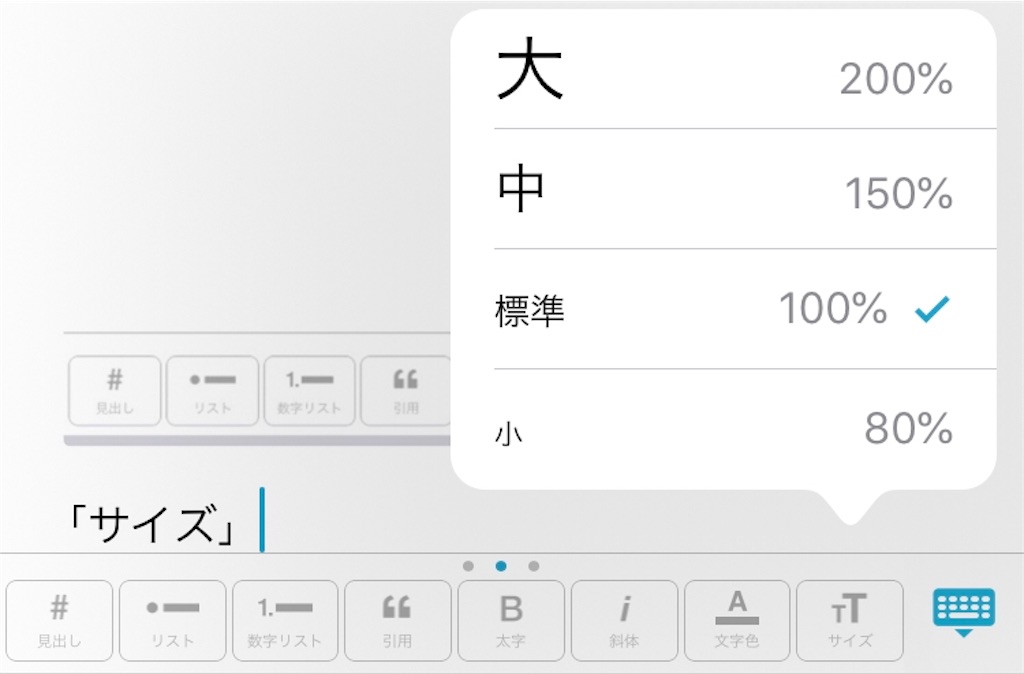
「サイズ」は4種類
かと思ったらそんなことは無く、今の文字からの倍率が、4種類でした。

改行すると
元の大きさに戻ります。

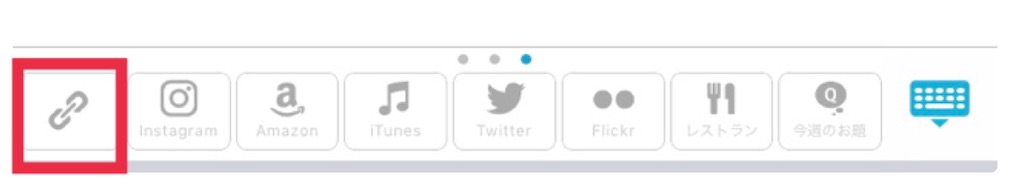
鎖みたいなマーク

は、リンク用のURLでした。!!!いままでコピペで載せてました(꒪д꒪II
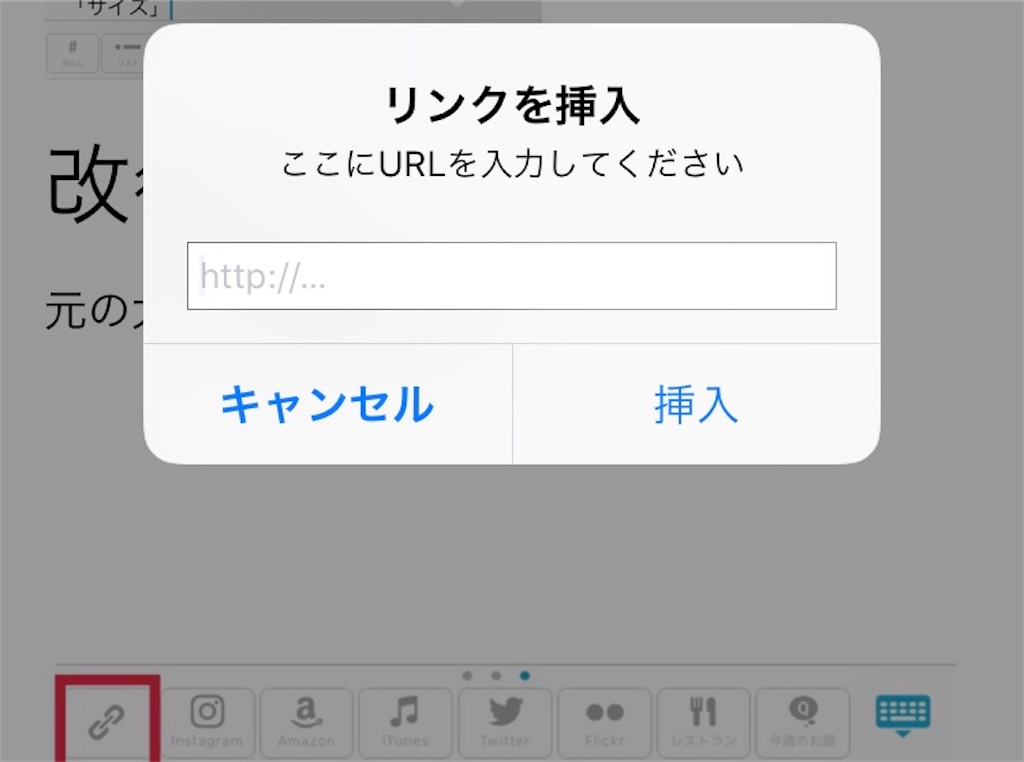
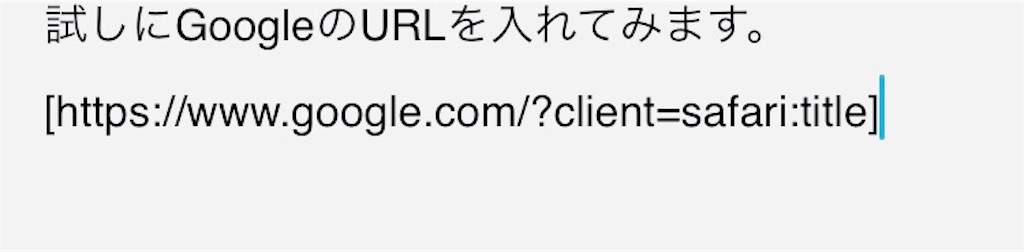
試しにGoogleのURLを入れてみます。
何これすごい。編集画面では文字の羅列ですが

プレビュー画面では

こんな感じ!!!よく見るカッコイイやつやこれ…みんなこうやって入れてたんですね…!!!

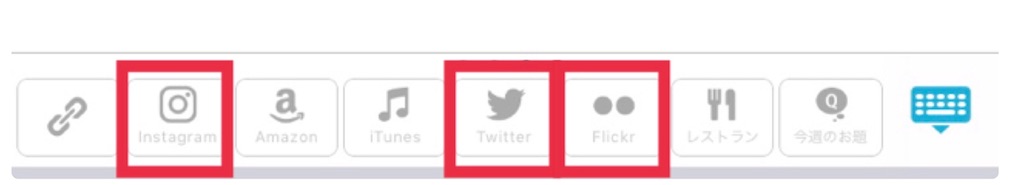
「Instagram」と「Twitter」は、各々のサービスのアカウントを持っている場合に連携が出来て、Instagramの写真やTwitterの呟きを載せれるようですね。
「Flickr」はごめんなさい、初めて見た単語…ですが連携して、とあったので恐らくInstagramやTwitterと同じ要領かと思われます。

「Amazon」と「iTunes」は、商品や楽曲を紹介/オススメ出来るみたいですね!!

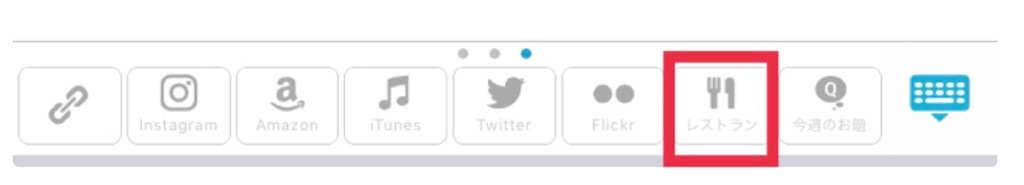
紹介という点では「レストラン」も似ていて、食べログとぐるなびのページを紹介出来るみたいです。しかも、ここから検索出来る。すごい👏🏻

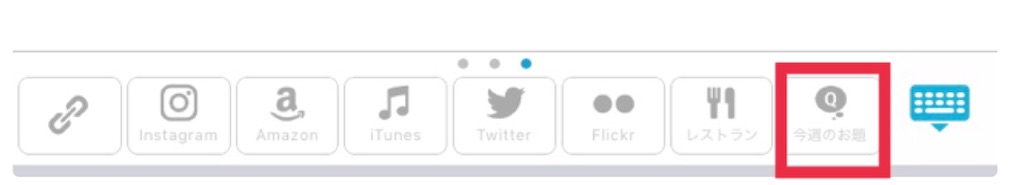
「今週のお題」は、ブログテーマの手助けですかね??

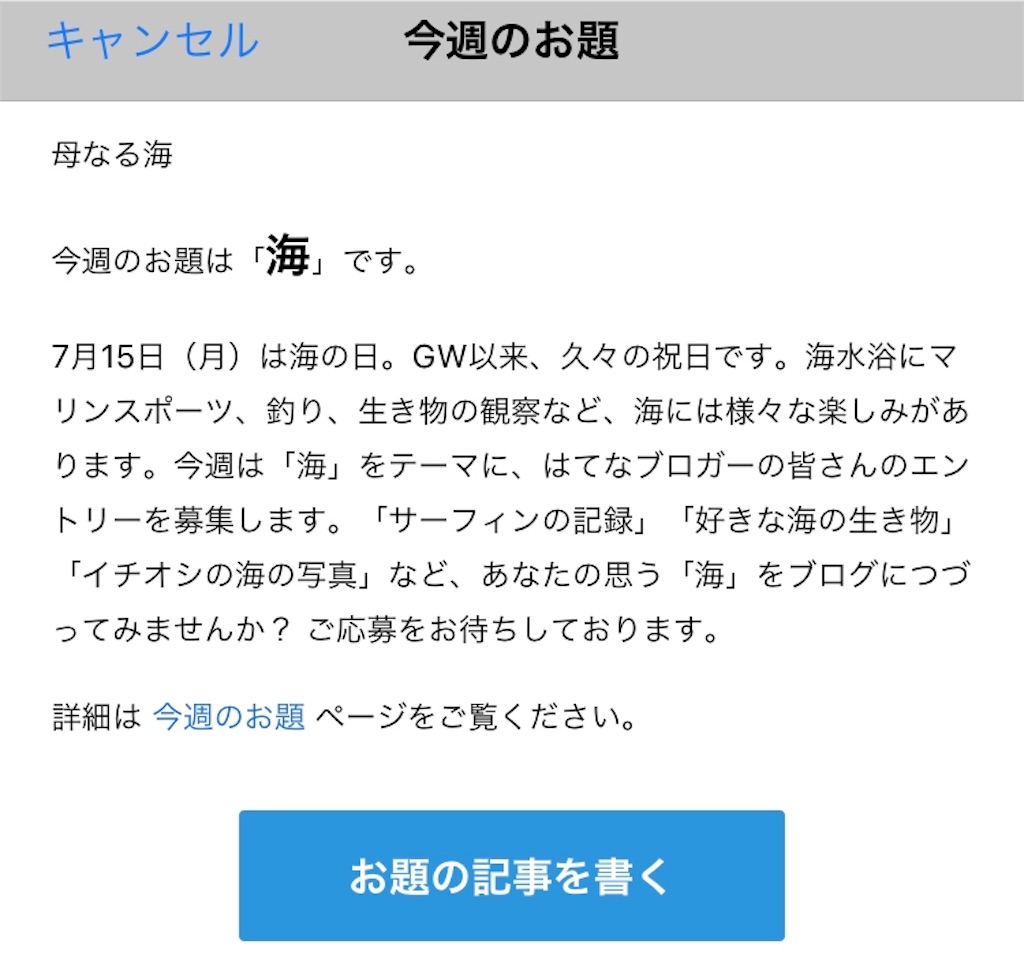
「お題の記事を書く」を押すと
今週のお題「海」
上記「今週のお題「海」」という文字が出てきました。プレビューでも変わらず。
このまま「海」に関連した何かを書けば良いのかな??
ここに書くのは趣旨がズレるので、近い未来『船舶免許取得の流れ』を書きたいと思います!
後半、私の能力ではまだまだ良く分かりませんでしたが、文字のサイズや色を変えたり、リンクしたりリストで出せることは学びました!上手く活用出来るかは置いといて、少しずつ使うのに慣れていきたいです。
拙い文書、お付き合いありがとうございました。
